Applying Theme or Style to a Delphi Application
Delphi provides functionality to apply Themes and Styles at runtime to a Delphi application. Once we apply a Style to application it will apply to all default VCL components provided by Delphi IDE only. So note that it may not be applied to some third-party components.
In this blog let’s see how to apply Styles to Delphi application at RunTime.
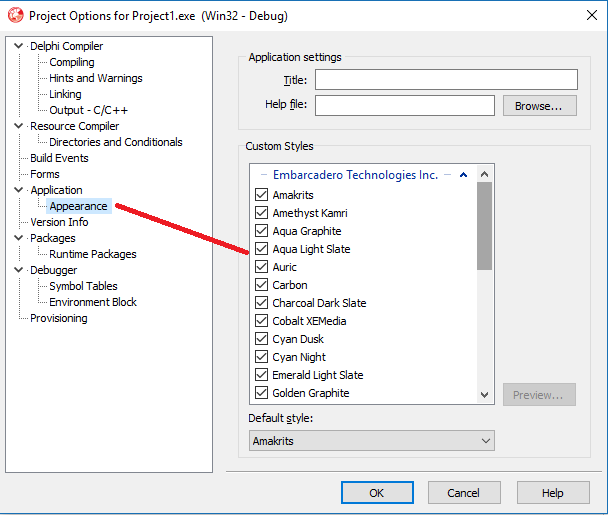
So let’s first create a Delphi Project by selecting File -> New -> VCL Form Application and save the project. Save the default form as MainForm. Now to apply styles and themes first we have to choose the themes we want to apply in our application at runtime. So select Project -> Options -> Appearance -> Then select Custom Styles as per required.
program Project1;
uses
Vcl.Forms,
FormMain in 'FormMain.pas' {MainForm},
Vcl.Themes,
Vcl.Styles;
{$R *.res}
begin
Application.Initialize;
Application.MainFormOnTaskbar := True;
TStyleManager.TrySetStyle('Amakrits');
Application.CreateForm(TMainForm, MainForm);
Application.Run;
end.
Then we are creating menus in Main Form under Style menu on Form create. So first I added a TMainmenu component to main form and added a menu item named StyleMenu. And also added some Standard controls to the same for to check the style effect.
unit FormMain;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants,
System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.Menus,
Vcl.CheckLst, Vcl.Mask, Vcl.Buttons, Vcl.ExtCtrls, Vcl.StdCtrls,
Vcl.ComCtrls, Vcl.ButtonGroup, Vcl.Samples.Spin, Vcl.ColorGrd,
Vcl.Samples.Gauges,
Vcl.Themes,
Vcl.Styles;
type
TMainForm = class(TForm)
MainMenu1: TMainMenu;
StyleMenu: TMenuItem;
Label1: TLabel;
Edit1: TEdit;
Memo1: TMemo;
Button1: TButton;
CheckBox1: TCheckBox;
RadioButton1: TRadioButton;
ListBox1: TListBox;
ComboBox1: TComboBox;
GroupBox1: TGroupBox;
RadioGroup1: TRadioGroup;
Panel1: TPanel;
BitBtn1: TBitBtn;
MaskEdit1: TMaskEdit;
CheckListBox1: TCheckListBox;
LabeledEdit1: TLabeledEdit;
ColorBox1: TColorBox;
CategoryPanelGroup1: TCategoryPanelGroup;
CategoryPanel1: TCategoryPanel;
CategoryPanel2: TCategoryPanel;
CategoryPanel3: TCategoryPanel;
ButtonGroup1: TButtonGroup;
PageControl1: TPageControl;
TabSheet1: TTabSheet;
TabSheet2: TTabSheet;
TabSheet3: TTabSheet;
ProgressBar1: TProgressBar;
TrackBar1: TTrackBar;
TreeView1: TTreeView;
ListView1: TListView;
Gauge1: TGauge;
ColorGrid1: TColorGrid;
SpinEdit1: TSpinEdit;
procedure FormCreate(Sender: TObject);
procedure StyleClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
MainForm: TMainForm;
implementation
{$R *.dfm}
procedure TMainForm.FormCreate(Sender: TObject);
var
Style: String;
Item: TMenuItem;
begin
//Add child menu items based on available styles.
for Style in TStyleManager.StyleNames do
begin
Item := TMenuItem.Create(StyleMenu);
Item.Caption := Style;
Item.OnClick := StyleClick;
if TStyleManager.ActiveStyle.Name = Style then
Item.Checked := true;
StyleMenu.Add(Item);
end;
end;
procedure TMainForm.StyleClick(Sender: TObject);
var
StyleName: String;
i: Integer;
begin
//get style name
StyleName := StringReplace(TMenuItem(Sender).Caption, '&', '',
[rfReplaceAll, rfIgnoreCase]);
//set active style
TStyleManager.SetStyle(StyleName);
//check the currently selected menu item
(Sender as TMenuItem).Checked := true;
//uncheck all other style menu items
for I := 0 to StyleMenu.Count -1 do begin
if not StyleMenu.Items[i].Equals(Sender) then
StyleMenu.Items[i].Checked := false;
end;
end;
end.
Now run the application and you will see default 'Amakrits' style is applied.
Now select a Style from StyleMenu at top left corner of form. Then you will see the changed style effect. Here I selected ‘Cyan Night’.





Does this work with Delphi 2010?
ReplyDelete